Glavna ideja:
Ideja igre izvira iz preproste popestritve kviza. Igra je izrecno izobraževalna s le peščico dodanega humorja besednih zvez. Namenjena je učencem ki so se prvič seznanili s umetno inteligenco in lahko služi tudi kot ponovitev prve učne ure umetne inteligence.
Potek igre je zelo preprost. Igra je sestavljena iz petih vprašanj in izzove igralca, da igro tudi konča s petimi pravilnimi odgovori. V kolikor igralcu to ne uspe ga izzove, da to poskusi še enkrat.
Potek igre je zelo preprost. Igra je sestavljena iz petih vprašanj in izzove igralca, da igro tudi konča s petimi pravilnimi odgovori. V kolikor igralcu to ne uspe ga izzove, da to poskusi še enkrat.
Kot sem že zgoraj omenil, je igra namenjena igranju osnovnošolcev za ponovitev snovi. Igralec igro igra v obliki kviza tako, da odgovore zapisuje v ponujen prostorček igranja.
Moja igra:
Kratek opis postopka izdelave:
Ko za igro dobite idejo, se je potrebno najprej registrirati na spletni strani http://scratch.mit.edu/, registracija na spletno stran je brezplačna. Ko ste enkrat registrirani lahko ustvarite nov projekt in začnete z izdelavo igre.
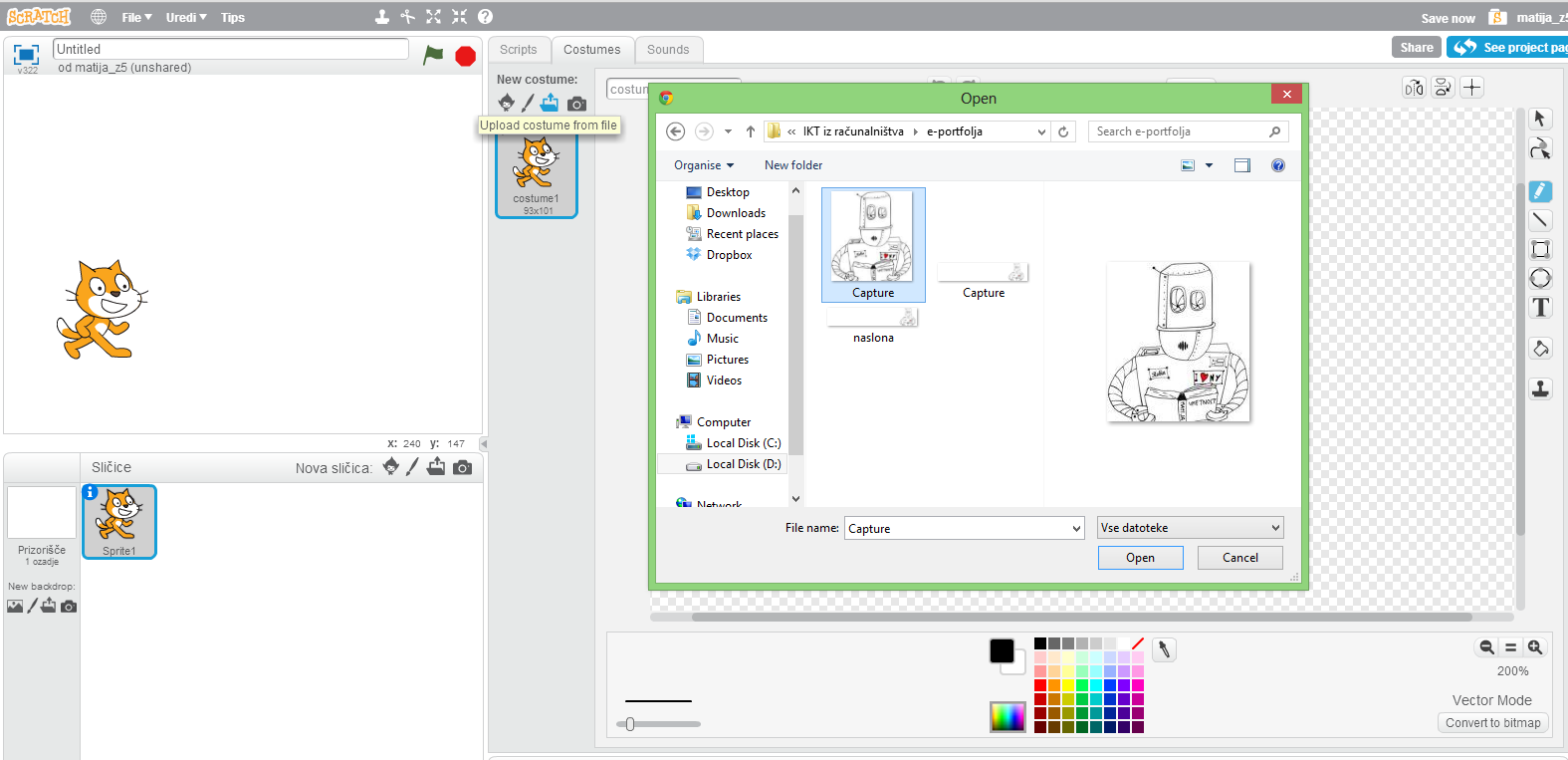
1) Glavni lik v naši igri nebo maček ampak robot zato ga je treba pod zavitkom Costumes tudi naložiti, v kolikor ste zadovoljni s mačko pa lahko za glavni lik obdržite kar njo.
2)Sedaj lahko začnemo s programiranjem. Svetujem vam da si najprej pogledate katere koščke kote vam v določeni kategoriji ponuja program nato pa prvega kateri je za vsako igro isti povlečete v prostor za programiranje. Najdete ga pod zavitkom dogodki za pripisom "ko je kliknjena".
3) Najprej naredimo uvod v kviz pod zavitkom izgled lahko v programsko območje povlečemo ukaz povej, kateri bo našega junaka spodbudil k govoru.
4) Sedaj lahko začnemo s programiranjem, najprej pod zavitek podatki ustvarimo spremenljivko Točke, ter to spremenljivko v začetku igre postavimo na 0. Nato pa sledimo navodilom kot kaže slika. (Pozor na tej sliki sem sam v začetku igre pozabil nastaviti vrednost točk na nič)
5) V igri se lahko poigramo še s drugimi funkcijami ki nam jih ponuja program. Tako lahko igro ustvarite veliko bolj kompleksno. Moja končna koda je iz-gledala nekako takole:
6) Ko smo s programiranjem končali ali pa tudi prej, dodamo še ozadje. ikono za dodajanje ozadja dobimo v spodnjem desnem kotu.
Nato igro samo še shranimo in po želji tudi objavimo. Prijetno ustvarjanje igr vam želim.
Mojo igro, v morda malo širši obliki bi uporabil za začetek predavanj o umetni inteligenci, da bi videl na kakšnem nivoju znanja so poslušalci.